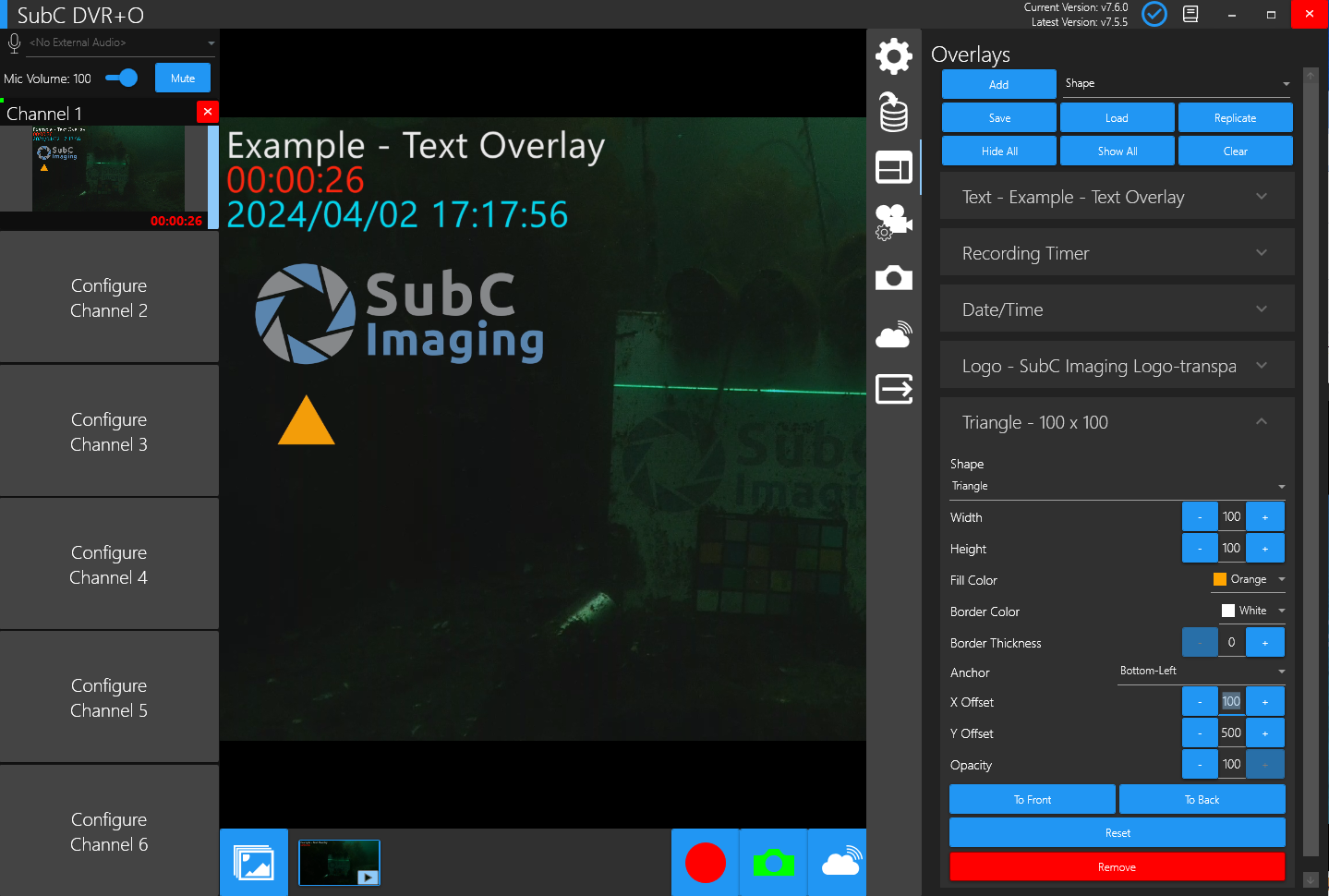
Shape
Include various shapes in your Overlay. Select a Shape via the drop-down menu.
In this example we selected Shape → Triangle

Customize the positioning and features of the Shape display through the Shape Menu options.
Fields
Width – Resize the Shape. Click “-” to shrink and click “+” to stretch the Shape horizontally. You can alternatively adjust by editing the number in the center (Range [1-5000]. 100 will put it back to the default setting)
Height – Resize the Shape. Click “-” to shrink and click “+” to stretch the Shape vertically. You can alternatively adjust by editing the number in the center (Range [1-5000]. 100 will put it back to the default setting)
Fill Color – Change the color of the Shape or make it transparent.
Border Color – Apply a color border along the edge of the Shape.
Boarder Thickness – Increase or decrease the thickness of the Shape’s border. Click the “+” to increase or “-” to decrease the border thickness. Alternatively, you can adjust by editing the number in the center (Range [1-25])
Anchor – Position the text on the video image. Select from the field drop-down: Top-Left, Top-Right, Left, Center, Right, Bottom-Left, Bottom, Bottom-Right.
X Offset – Left/Right - Fine-tune the position of the text by clicking the “-” to move left and clicking the “+” to move right.
Y Offset – Up/Down - Fine-tune the position of the text by clicking the “-” to move up and clicking the “+” to move down.
Alternatively, you can adjust X or Y Offset by editing the number in the center (Range [1-100])
Font – Select text font style (Arial, Times New Roman, etc.)
Font Size – Select font size (ranging from 24 up to 80)
Color – Select font color
Background – Select a color to apply under the text to make it stand out or keep it as the default transparent (no background)
Outline Overlay Text
Stroke Color and Stroke Thickness
By adding a contrasting color outline to your Overlay Text, when the video background changes from light to dark / dark to light, your text will remain visible.
Select a base Color for your text and select Stroke Color and Stroke Thickness for your text outline.
Opacity – Adjust the transparency or translucency of the text (the default,100, is no transparency); Clicking “-” increases the text transparency and clicking the “+” reduces the text transparency.
Buttons
To Front/To Back – Changes the order in which the Overlay Type panels appear stacked (listed) in the Overlay configuration view. For example, if the Text Overlay panel is at the top of the stack, clicking “To Front” will send it to the bottom of the stack. Clicking “To Back” will send it back to the top of the stack.
Reset – Clears all settings pre-set in the current overlay.
Remove – Removes the Overlay. (Note, if you have not previously saved the Overlay configuration to a file, it is gone; But if it has been saved to a file, you can retrieve it and use it again.)
